As an aspiring web designer, understanding the importance of website structure and its impact on both user experience (UX) and SEO is extremely important. A well-organised website architecture not only helps users navigate your site effortlessly but also improves its visibility in search engine rankings. In this comprehensive beginner’s guide, we will explore the art of structuring your website effectively, providing you with valuable insights and practical tips to enhance your design skills.
Table of Contents
What Is Website Structure?
Website structure refers to the organisation and arrangement of different pages, content, and navigation elements within your website. It encompasses the hierarchy, relationships, and pathways that enable users to browse your website seamlessly. Just as a well-constructed building requires a solid foundation and a logical layout, a website’s structure acts as the foundation for an intuitive and user-friendly online experience.
Why Is Website Structure Important?
A solid website structure is crucial for two primary reasons: user experience (UX) and search engine optimisation (SEO). When users visit your website, they expect to find what they need quickly and effortlessly. A clear and logical web structure ensures they can navigate through your pages, categories, and subcategories with ease, increasing engagement and reducing bounce rates. A report by Forrester found that improved UX design could increase conversion rates by up to 400%.
improved UX design could increase conversion rates by up to 400%
Moreover, search engines like Google value well-structured websites as they can easily crawl and index content. A solid website structure enhances your SEO efforts by making it easier for search engine bots to understand your site’s content and relevance. This, in turn, improves your chances of ranking higher in search engine result pages (SERPs) and attracting organic traffic to your website.
Different Types of Website Structures
When it comes to website structures, there are several approaches you can take, depending on your goals and site content. Here are a few common types:
- Sequential Structure: This structure is ideal for simple websites or those with a linear flow, such as landing pages or sales funnels.
Example: A landing page for a new product launch that takes users through a linear flow, starting with an attention-grabbing headline, followed by key product features, customer testimonials, and a call-to-action to make a purchase. Each section is presented in a logical sequence, guiding users towards the desired action. - Hierarchical Structure: The hierarchical model is widely used for content-rich websites. It organises information in a tree-like structure, with parent and child categories that provide a clear hierarchy and organisation.
Example: A recipe website with different categories (e.g., appetisers, main courses, desserts) and subcategories (e.g., vegetarian, gluten-free) within each category. Users can navigate through the parent categories and drill down into specific subcategories, creating a clear hierarchy that organises recipes based on their characteristics. - Matrix Structure: This structure is suitable for websites with diverse and interrelated content. It allows users to navigate through various paths and explore related content effortlessly.
Example: An online fashion retailer with a matrix structure that allows users to explore different clothing categories (e.g., tops, bottoms) and navigate through various attributes (e.g., colour, size, style). Users can select multiple attributes simultaneously, refining their search results and finding specific clothing items that match their preferences.
Choosing the Best Structure for Your Web Design

Selecting the most suitable website structure for your website depends on the nature of your content, business objectives, and target audience. Consider the following factors when choosing the structure for your website:
- Content-Type: Assess the nature of your content and determine the best way to organise it logically. Consider whether a sequential, hierarchical, or matrix structure would be most effective in presenting your information.
- User Needs: Put yourself in your users’ shoes and consider how they would prefer to navigate your site. A structure that aligns with their expectations and browsing habits will enhance their overall experience.
- Scalability: Ensure that the chosen structure can accommodate future growth and expansion. As your website evolves, you’ll need a flexible structure that can adapt to new content and features.
- Industry Standards: Research the website structures commonly used in your industry. Understanding the best practices and conventions can help you create a familiar and user-friendly experience.
Key Elements and Tips for Good Website Structure
To create a well-designed website structure, there are key elements and tips you should keep in mind. These will help you organise your content effectively and optimise the user experience. Let’s explore them:
- Clear Hierarchy: Establish a logical and hierarchical organisation for your content. Group related pages into categories, ensuring easy navigation for users.
- Intuitive Navigation Menu: Design a user-friendly menu that appears consistently throughout your website. It should clearly display the main categories and subcategories, enabling users to find what they need quickly.
- Breadcrumb Navigation: Breadcrumbs provide users with a trail of the pages they have visited, helping them understand their location within your site’s structure. Implementing breadcrumb navigation aids in navigation and enhances user experience.
- Internal Linking: Utilise internal links to connect related content within your website. This not only assists users in discovering more relevant information but also improves SEO by establishing connections between different pages allowing search engines to crawl and index your site effectively.
- Optimised Your URL Structure: Craft clean and user-friendly URLs that reflect the structure of your website and include relevant, descriptive keywords to improve SEO and help users understand the page’s content at a glance.
- Utilising Sitemaps: Create both HTML and XML sitemaps to aid search engines in understanding and indexing the structure of your website.
By implementing these key elements and tips, you can build a well-structured website that enhances user experience and boosts your SEO efforts.
Understanding Hierarchy in Website Structure
Hierarchy plays a vital role in website structure, as it allows you to organise and present your content in a logical and user-friendly manner. By establishing a clear hierarchy, you ensure that important pages on your website receive appropriate emphasis and that users can easily navigate through its structure.
Hierarchy allows you to organize and present your content in a logical and user-friendly manner
At the top of the hierarchy is the homepage, which serves as the main entry point for your website. From there, you can create different categories that group content together. This hierarchical structure guides visitors to navigate your website intuitively and find what they’re looking for efficiently.
Understanding Basic Website Structure
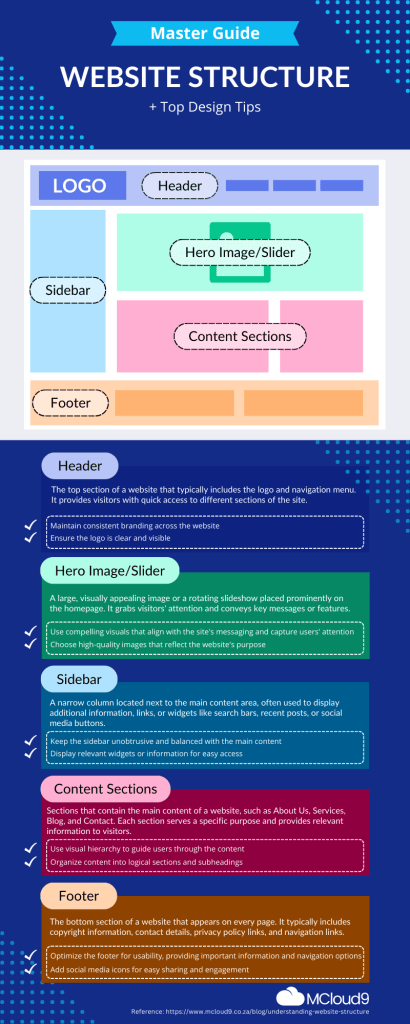
When designing a webpage, it is important to consider the basic elements that contribute to its structure. Let’s explore the key components that form the foundation of a well-structured page:
- Header: The header typically occupies the topmost portion of a webpage. It includes the logo, which serves as a visual representation of your brand, and the main navigation menu. The menu allows users to navigate through different sections of your website easily.
- Sidebar: The sidebar is a vertical column that appears alongside the main content section of a page. It often contains secondary navigation menus, search bars, social media feeds, or advertisements. Sidebars can be used to provide additional context or to highlight important information.
- Hero Image/Slider: The hero image or slider is a large and visually impactful element that appears prominently at the top of the webpage. It serves as a focal point, capturing the attention of visitors and setting the tone for the page. Hero images or sliders can be used to showcase featured products, highlight key messages, or create a compelling visual experience.
- Content Sections: The main body of the webpage consists of various content sections. These sections can include text, images, videos, and other media elements. Each section should be organised logically and visually distinct, allowing users to consume information in a structured manner.
- Footer: The footer is located at the bottom of the page and often contains important information such as contact details, links to privacy policies or terms of service, and social media icons. It provides a convenient location for users to access additional resources or navigate to other pages.
By understanding and implementing these basic elements, you can create a well-structured page that engages users, facilitates navigation, and presents information in a visually appealing and organised manner.
Website Structure Master Guide Infographic

Navigation Menu: The Backbone of Website Structure
The navigation menu acts as the backbone of your website structure, providing users with a clear roadmap to explore your content. A well-designed menu improves the overall user experience by making it easy for visitors to navigate your site and find the information they seek. Design an intuitive and user-friendly menu by following these tips:
- Keep it Simple: Avoid overwhelming users with too many menu options. Stick to the essential pages and consider using dropdown menus for subcategories.
- Clear Labels: Use descriptive and concise labels for your menu items. Ensure they accurately represent the content on the page and are easily understandable.
- Consistent Placement: Place your menu in a prominent and consistent location across all pages. Typically, it is positioned horizontally at the top or vertically on the side of the website. A sticky navigation bar that remains visible even when users scroll can further enhance usability.
- Visual Cues: Incorporate visual cues such as highlighting the current page or utilising breadcrumb navigation to indicate the user’s location within the site.
- Mobile-Friendly Design: With the increasing use of mobile devices, ensure your menu is responsive and accessible on different screen sizes.
By paying attention to these elements, you can create a navigation menu that enables users to explore your website and find the information they need effortlessly.
The Role of HTML in Website Architecture
If you don’t plan on using a website builder or CMS to build your website with little-to-no coding experience, you’ll need to use make use of HTML (Hypertext Markup Language). HTML plays a crucial role in website architecture, as it defines the structure and layout of web pages. By using HTML tags and elements, you can organise and present your content in a structured manner.

HTML provides a foundation for implementing various structural elements, such as headings, paragraphs, lists, and tables. These elements contribute to a well-organised and visually appealing website. Additionally, HTML tags help search engines understand the structure of your content, which can positively impact your SEO efforts.
Utilise the following HTML techniques to enhance your website structure:
- Proper Heading Tags: Use heading tags (h1, h2, h3, etc.) to define the hierarchy and layout of your content. The
h1tag should be reserved for the main heading of the page, followed by relevant subheadings. - Semantic Markup: Employ semantic HTML tags such as
<article>,<section>,<nav>, and<aside>to provide context and meaning to your content. This helps search crawlers understand the purpose of each section and improves accessibility. - Alt Text for Images: Include descriptive alt text for images to provide alternative information to users who may have visual impairments or when images fail to load. This also helps search engines comprehend the content of your images.
- Proper Use of Lists: Utilise ordered (
<ol>) and unordered (<ul>) lists to structure information in a logical and organised manner. This helps users scan and comprehend your content more efficiently.
By implementing proper HTML techniques, you not only improve the structure and accessibility of your website but also enhance its visibility in search rankings.
Achieving a Good Site Structure for SEO Success
Creating an effective site structure is not only crucial for a seamless user experience but also for SEO success. A well-structured website can positively influence your search engine rankings and improve visibility in organic search results. Consider the following tips to optimise your site structure for SEO:
- Information Architecture: Develop a clear information architecture that categorises your content logically. This allows search engines to understand the relevance and relationships between different web pages and ensures easy navigation.
- URL Structure: Optimise your URL structure by incorporating relevant keywords and ensuring it reflects the organisation of your content. A concise and descriptive URL enhances both user experience and search engine visibility.
- Internal Linking: Use internal links strategically to connect relevant pages within your website. This improves the flow of link equity and helps search engines discover and index your content more efficiently.
- Crawlability: Ensure that all pages on your site are easily accessible to search engine bots by creating a sitemap and submitting it to search engines. Regularly check for broken links and fix them promptly.
- Page Load Speed: Optimise your website’s performance by optimising images, minimising code, and leveraging caching techniques. Fast-loading pages improve user experience and positively impact SEO.
- Mobile-Friendly Design: With mobile devices accounting for a significant portion of internet traffic, prioritise mobile-friendly design. Responsive web design ensures your site adapts seamlessly to different screen sizes and devices.
By following these SEO-focused tips, you can align your website structure to best practices, improving its visibility in search engine results and attracting organic traffic.
FAQ for Website Structure
What is website structure?
Website structure refers to the way the pages on your site are organised and connected to one another.
Why is website structure important for SEO?
A well-organised website structure can improve the user experience and make it easier for search engines to crawl and index your site.
How can I improve the user experience through website structure?
By creating a clear and logical website structure, you can make it easier for visitors to navigate your site and find the information they need.
What is a hierarchical website structure?
A hierarchical website structure is a way of organising content where pages are arranged in a tree-like structure with parent and child pages.
How can I structure my e-commerce website for optimal user experience?
You can structure your e-commerce site by organising products into categories, providing clear navigation menus, and making it easy to search for specific items.
What is the role of website navigation in website structure?
Website navigation plays a crucial role in website structure as it provides users with a way to move between different sections and pages of your site.
How does website structure improve SEO?
A well-structured website can help search bots understand the relationships between various pages and prioritise the most important content for indexing.
What is an HTML sitemap and how does it relate to website structure?
An HTML sitemap is a page that lists all the pages of a website, providing an additional way for users and search bots to navigate your site and understand its structure.
How can I create a linear structure for my website?
To create a linear structure, you can arrange your content in sequential order, making it easy for users to follow a logical path through your site.
Can website structure help organise similar content on my website?
Yes, by structuring your website effectively, you can group similar content together, making it easier for users to find related information.
In Conclusion
Mastering good website structure is a fundamental skill for web designers. By understanding the strategies and techniques outlined in this guide, you can create a website that not only captivates users with seamless navigation and engaging content but also attracts search engines, resulting in increased visibility and organic traffic. Remember to consider the different types of website structures, choose the most suitable one for your web design, and implement key elements such as clear hierarchy, intuitive navigation, and optimised URLs. With MCloud9 as your trusted web hosting and domain registration company, you have the resources and expertise to build websites with exceptional website structure that impresses both users and search engines.


